前言
前几天有一个课需要刷,不允许倍速,不允许拖拉进度条,还要时刻人脸打卡,十分的恶心。
所以为了他稍微调查了些怎么控制来更轻松的刷网课的方法。大体的思路就是快速的看视频,或者明明视频有进度条,却不让拖动的对抗
事件的最后,我是通过20倍速播放视频来刷的网课,因为好像直接拖动进度条会导致系统有报错。考虑到不同的检测刷课的系统都有不同的检测指标,常见的有检测某段有没有播放等,所以倍速播放我觉得还是挺稳的。所以在这里写下
如何100倍速播放网课视频
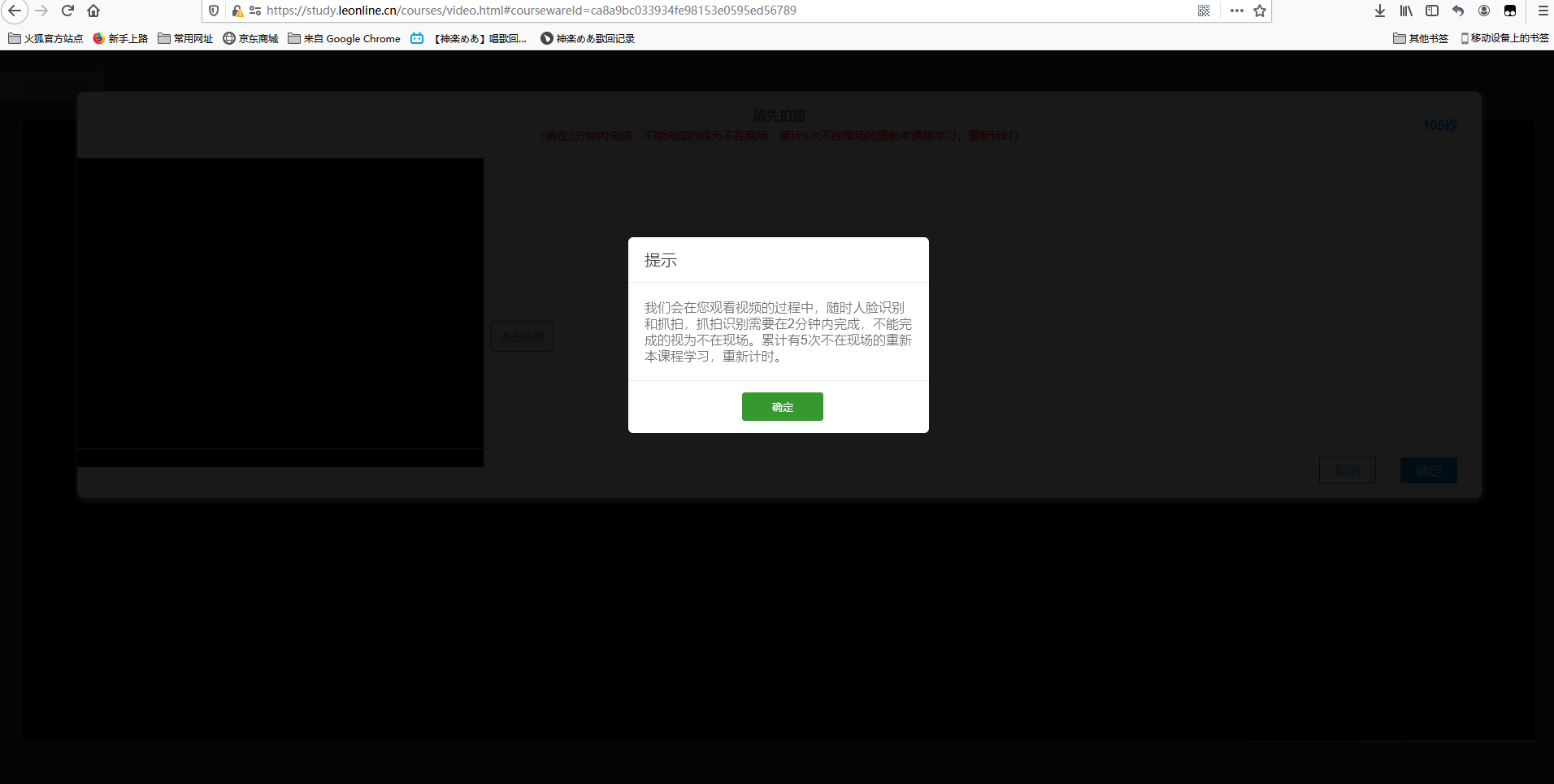
首先以这次刷的乐创空间网课为例子吧

打开后是这样的页面,要求人脸检测。
我们查看网页源代码
<!DOCTYPE html>
<html>
<style type="text/css">
.zhezhaoc{
width: 100%;
height: 100%;
position: fixed;
left: 0;
top: 0;
background-color: #000;
background-color: rgba(0,0,0,.5);
z-index: 99999;
display: none;
}
.theImgs{
position: fixed;
width: 90%;
height: 500px;
margin: 50px 5%;
background-color: white;
border-radius: 10px;
border: 1px solid;
box-shadow: 1px 3px 5px 0px #aca6a6;
z-index: 9999;
}
.theImgsTitle{
font-size: 16px;
font-weight: bold;
border-bottom: 1px solid #d7cccc;
width: 100%;
text-align: center;
padding: 18px 0;
}
#snap{
color: #49af4f;
border: 1px solid #49af4f;
line-height: 28px;
font-size: 14px;
border-radius: 6px;
padding: 4px 10px;
margin: 200px 8px 0;
}
.theImgsBottom{
position: absolute;
bottom: 0;
width: 100%;
height: 60px;
border-top:1px solid #d7cccc ;
}
.theImgsBottom span{
display: inline-block;
padding: 5px 18px;
background-color: #0484D5;
color: white;
float: right;
margin-right: 30px;
margin-top: 10px;
border: 1px solid #7b909d;
cursor: pointer;
}
</style>
<head> <meta charset=UTF-8> <meta name=renderer content=webkit> <meta http-equiv=X-UA-Compatible content="IE=edge,chrome=1"> <meta name=鈥漴enderer鈥� content=鈥漺ebkit|ie-comp|ie-stand鈥� /> <link href=/ rel="SHORTCUT ICON"> <title>涔愬垱绌洪棿</title> <link href=".././css/commons.css" rel="stylesheet"><link href=".././css/courses/video.css" rel="stylesheet"></head>
<body class="zong-s">
<div ms-controller="avalonCtrl">
<div class="coursebox" style="right: 0;">
<div class="biao-ti">
<a ms-attr="{href : './course_introduce.html#coursewareId='+@coursewareId}" target="_self"><img
src="https://study.leonline.cn/img/jian_tou.png" />
<p>璇剧▼璇︽儏</p>
</a>
<h3>{{@secDetails.couName}}</h3>
<!--<div class="close-btn" :click='@toggle = !@toggle'></div>-->
</div>
<div class="pad-vi">
<div id="testVideo"style="display:block"></div>
</div>
</div>
<!--<div class="g-sd2">
<div class="g-top">
<div class="g-left">
<h5>{{@secDetails.couName}}</h5>
<div class="g-num">
<span><img src="https://study.leonline.cn/img/g-play.png" /><em>{{@secDetails.qzCourseware}}</em></span>
<span><img src="https://study.leonline.cn/img/g-xiao.png" /><em>{{@secDetails.coursewareNum}}</em></span>
</div>
</div>
<div class="g-right">
<a ms-attr="{href : './course_introduce.html#coursewareId='+@coursewareId}"
ms-css="{display:[ @tparam!=0 ? 'none':'block']}" target="_self">鍏抽棴椤甸潰</a>
<a href="javascript:window.opener=null;window.open('','_self');window.close();"
ms-css="{display:[ @tparam!=0 ? 'block':'none']}" target="_self">鍏抽棴椤甸潰</a>
</div>
</div>
<div class="tan-zhe">
</div>
<div class="tan-kuang">
<div class="tan-pow">
<div class="tan-close"><img src="https://study.leonline.cn/img/guan-bi.png" /></div>
<div class="cuo-top">
<div class="cuo-img">
<div class="cuo-t"><img src="https://study.leonline.cn/img/chu-cuo.png" /></div>
<div class="cuo-posi1"><img src="https://study.leonline.cn/img/cuo-left.png" /></div>
<div class="cuo-posi2"><img src="https://study.leonline.cn/img/cuo-right.png" /></div>
</div>
</div>
<div class="cuo-ti">瀵逛笉璧凤紝鎮ㄧ殑娴忚鍣ㄧ増鏈繃浣庯紝</br>
璇峰皢娴忚鍣ㄥ崌绾у埌IE9浠ヤ笂鐗堟湰鍐嶈繘琛岃鐪�</div>
<div class="cuo-btn">
鍏抽棴
</div>
</div>
</div>
</div>-->
<div class="zhezhaoc">
<div class="theImgs" style="position: relative;">
<div class="theImgsTitle" style="position: relative;">璇峰厛鎷嶇収
<p style="font-size: 14px;font-weight: normal;color: red;padding-top:5px;">锛堣鍦�2鍒嗛挓鍐呭畬鎴愶紝涓嶈兘瀹屾垚鐨勮涓轰笉鍦ㄧ幇鍦猴紝绱5娆′笉鍦ㄧ幇鍦虹殑閲嶆柊鏈绋嬪涔狅紝閲嶆柊璁℃椂锛�</p>
<span style="position: absolute;right: 30px;top:30px;color: #0484D5;">{{stime}}绉�</span>
</div>
<div style="width: 100%;height: 380px;">
<div class="videoDiv" style="background: #000000;float: left;height: 380px;width: 500px;">
<!-- <span style="color: red;text-align: center;display: block;margin: 150px auto;font-weight: bold;">锛堝綋鍓嶆憚鍍忓ご涓嶅彲鐢級</span> -->
<video id="forPhotoVideo" muted width="500px" height="380px" autoplay="autoplay" style="display: inline-block;"></video>
</div>
<div style="float: left;height: 380px;width: 100px;">
<button id="snap" >鐐瑰嚮鎷嶇収</button>
<span style="color: red;" ms-if="@cameraState==1">锛堣鎷嶇収锛�</span>
</div>
<div style="float:left;height: 380px;width: 500px;">
<!-- <img id="canvasToImg" src="" alt="" style="width:500px;height:380px;">-->
<canvas id="canvasss" width="500px" height="380px" style="display:inline-block;"></canvas>
</div>
</div>
<div class="theImgsBottom">
<span id="confirmbtn">纭畾</span>
<span style="background: #fff;color: #0484D5;border-color: #0484D5;" ms-on-click='closeDailog'>鍙栨秷</span>
</div>
</div>
</div>
<div class="dialog_box" style="z-index:100000" ms-if = '@tipDialog'>
<div class="dialog">
<dl>
<dt>鎻愮ず</dt>
<dd style="padding: 20px;">鎴戜滑浼氬湪鎮ㄨ鐪嬭棰戠殑杩囩▼涓紝闅忔椂浜鸿劯璇嗗埆鍜屾姄鎷嶏紝鎶撴媿璇嗗埆闇€瑕佸湪2鍒嗛挓鍐呭畬鎴愶紝涓嶈兘瀹屾垚鐨勮涓轰笉鍦ㄧ幇鍦恒€傜疮璁℃湁5娆′笉鍦ㄧ幇鍦虹殑閲嶆柊鏈绋嬪涔狅紝閲嶆柊璁℃椂銆�</dd>
</dl>
<div>
<div class="dialog-bottom center">
<button class="active" ms-on-click='closeTip'>纭畾</button>
</div>
</div>
</div>
</div>
<xmp ms-widget='[{is:"ms-auth"}]'></xmp> <xmp ms-widget='{is:"ms-dialog"}'></xmp> <script>!function(){if(!Object.setPrototypeOf&&!{}.__proto__){var o=Object.getPrototypeOf;Object.getPrototypeOf=function(t){return t.__proto__?t.__proto__:o.call(Object,t)}}}()</script> <script src=/static/js/avalon-2.2.7.min.js></script> <script src=/static/js/jquery-1.7.2.min.js></script> <!--[if lt IE 9]>
<script src="https://cdnjs.cloudflare.com/ajax/libs/es5-shim/4.5.10/es5-shim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/es5-shim/4.5.10/es5-sham.min.js"></script>
<![endif]-->
<script src="/static/js/switchery-0.8.2.min.js"></script>
<script src="https://gosspublic.alicdn.com/aliyun-oss-sdk-4.4.4.min.js"></script>
<script type="text/javascript" src="../js/commons.bundle.js"></script><script type="text/javascript" src="../js/courses/video.bundle.c3d5ef7a8e7f7cb51874.js"></script></body>
</html>
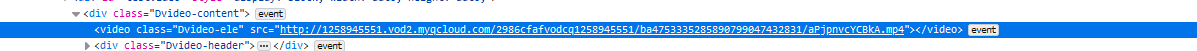
发现还是很简单的,单独提取出来我们需要的地方

<video class="Dvideo-ele" src="http://1258945551.vod2.myqcloud.com/2986cfafvodcq1258945551/ba4753335285890799047432831/aPjpnvcYCBkA.mp4"></video>
得知,我们播放视频的插件就是这句话。而这句话代表的是,开发者用的视频播放器就是html原生的播放器(有些是用ckplayer等播放器)。
然后我们可以通过这句话控制视频播放速度
document.querySelector('video').playbackRate = 4;
意思也就是,选择所有标签是video的控件,让其播放速度变成四倍速。
如果有其他干扰的因素的话,也可以这样
var video= document.getElementById('a'); # 'a'是视频控件的id,没有的话人工加
video.playbackRate=16;
这样就能实现视频的加速。但是要注意下倍速不能太高,最好保持在还能听清楚人说话的程度就行。
直接拖动进度条
拖动进度条就有点怎么说呢。。。太浪了。
综合来说还是调动播放倍率比较安全,但是还是明白一下原理会比较好。
其实一般的视频都是不支持禁用拖动进度条的,一般禁止拖动进度条的技术有三种。
一种是没500ms记录播放时间,要是当前播放时间与上次记录的播放时间间隔大于1秒,则把播放时间重置成上一次记录的播放时间。 但这种方法可以直接破,我们长时间按住进度条,然后再拖动。就可以直接拖动进度条。
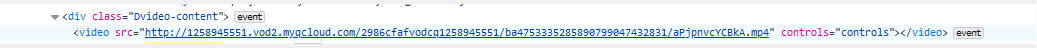
第二种是,模拟一个视频播放的控制栏controls。也就是我们这个网课用的。

用了自己的controls
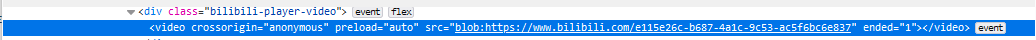
而大多数网站都不会费心费力的自己写controls(例图为bilibili)

第三种是,用蒙层遮住进度条不让点击。在html里去掉蒙层就行。
大多数用原生video播放的视频都是用的第二种来禁止进度条拖动。破解的方法也简单,直接去掉controls的设置,就可以拖动进度条。
还有不用原生video来播放视频的,比如csdn上有个挺热门的博客中需要刷的网课是用的ckplayer播放器。那种的,可以考虑跟他一样,拦截js插件,更换成自己改过的js插件。
总结
为啥自己不能随心所欲的控制自己的设备?凭啥嘛
自己的设备,就是自己想让他干啥就让他干啥,像网课这种流氓是真的让人看不惯。还有一些系统不能关和删的进程,让人火大。
自己的电脑就该自己做主
Q.E.D.






Comments | 0 条评论